Flexport Order Templates
Flexport is a modern freight forwarder that helps businesses transport goods to and from anywhere. I designed the 'Order Templates' tool, which helped sales and operation teams select, curate and manage the logistics services customers purchase, and instantly return a quote to an order request. This product was the first foundational step towards the future customer buying experience at Flexport.
Research & Design: May to July 2022
Shipped Nov 2022
My role: I worked closely with Product to gather and make sense of business and product requirements, drove multiple rounds of discovery & validation user research, created wireframes, prototypes and hi-fi design, and collaborated with Engineering to ensure a successful implemetation.
Team: Solo designer & research, 1 PM, 7 engineers

BACKGROUND
The manual quoting process today is preventing Flexport from getting back to a customer’s order request fast enough and unlocking growth.
In an unpredictable global freight market today, managing supply chain costs is a top concern for many businesses. The speed to return a quote to a customer is critical as decision makers are comparing services and market prices from different freight forwarders in a fast manner. If you snooze, you lose.
However, due to the constraints of the legacy system, every quote request at Flexport needs to be manually put together by an Account Manager (referred to as 'Sales' below), leading to a 11 hour quote turnaround time and many lost customers in the purchase funnel. This is where the product opportunity comes in to support our sales team with better quoting tools and ultimately redefine the customer purchase experience.

Every quote customers get was manually assembled by an account manager today.
Tips for the audience
This is a multi-phased project that consists of 2 parts, take the elevator to to get to the part that interests you the most.
Phase 2 - Creating a vision for customer self serve purchase experience
PHASE 1 - REMOVING THE INTERNAL OBSTACLES
Enable sales to pre-configure a set of services for a customer’s common orders and use it to easily return a quote.
A closer look at the historical order data revealed that 75% of the orders from customers are repeat orders. Since a business won’t change its supply chain setup constantly, they tend to order the same services from Flexport, i.e. ship the same commodities from the same groups of suppliers along the same route.
We also spoke with many sales who validated that a lot of the time they got the same order request from the customer and were simply putting together the same quote each time. Even though the process was repetitive, there were no alternative ways. At this point, my PM and I formed a product hypothesis that by enabling sales to templatize a client’s common orders, they can then easily apply the template to generate a quote for a client’s order request, and hence saving Flexport cost-to-serve and decreasing customers’ wait time.

How Order Templates work systematically.
However, it was unclear what the experience of configuring and applying an order template should look like, and how could we help users comprehend this concept through the UIs. The biggest design challenge in this project (also the focus of this case study)was to design an intuitive experience for users to create an order template, and apply them to generate a quote successfully.
DESIGN CHALLENGE
HMW design the ‘create order templates’ experience in a way that is easy to understand and follow through for the sales team? I decided to shadow users' daily work first to understand what their mental modal was like to construct an order.
I shadowed a few sales members’ daily work to see how they put together a quote when a customer’s order request came in. Through observing users' behaviors and auditing the current order construct workspace, I identified a few UX issues that caused user friction and errors (details below).
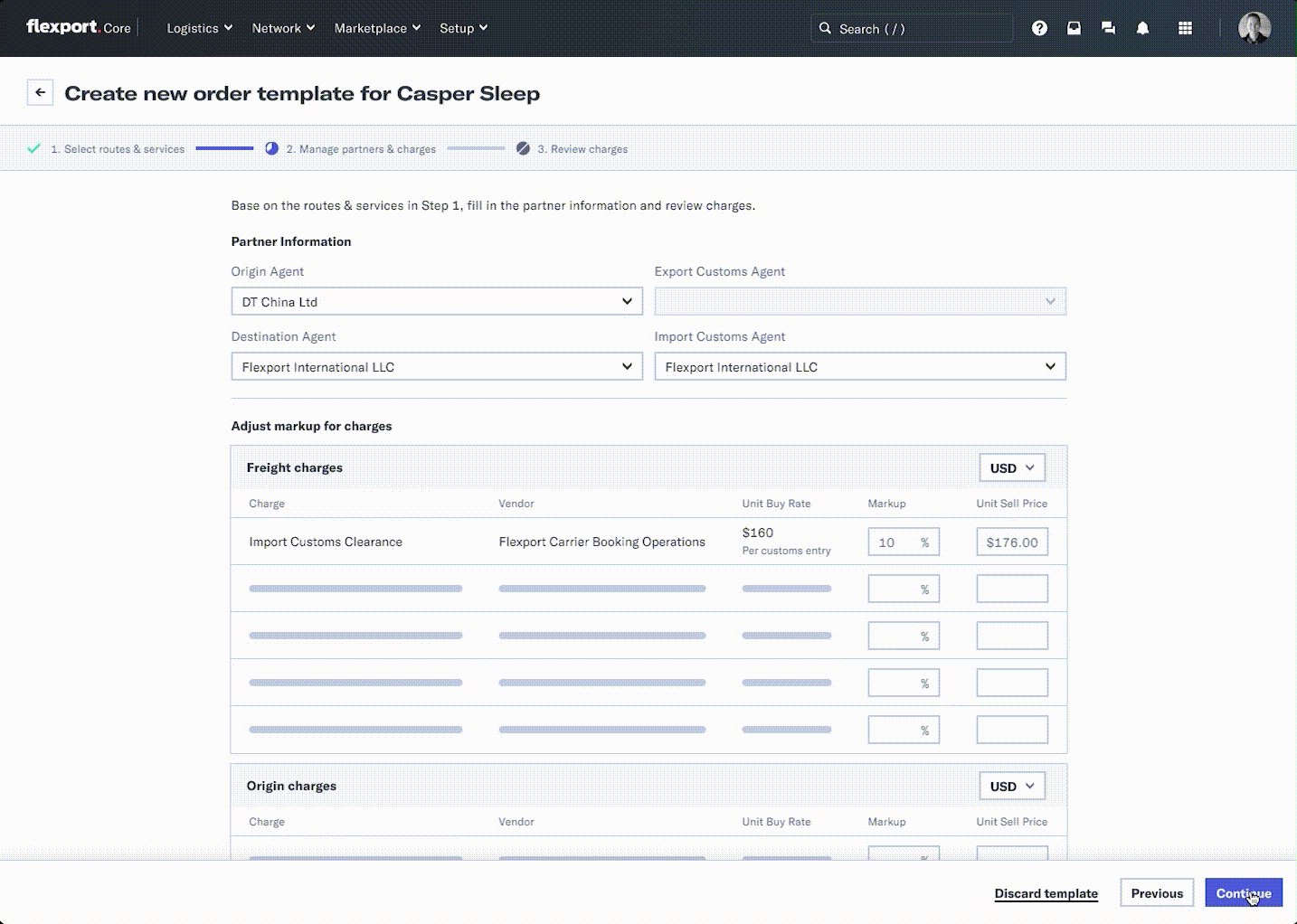
It also became clear that users generally went through 3 separate steps to create a quote. Each step carries business logics that would then affect the subsequent step, which the current design failed to convey.

VALIDATING THE DIRECTION
I ran a task-based user testing with 9 users with 2 different prototypes, one used a familiar layout with incremental improvements, and another that revamped the flows and layout.
Understanding users’ current workflows gave me a much clearer idea of their mental model for an order, which helped me break down the 'creating order template' experience into sub-tasks. I then started ideating design layouts that could guide users through the experience.
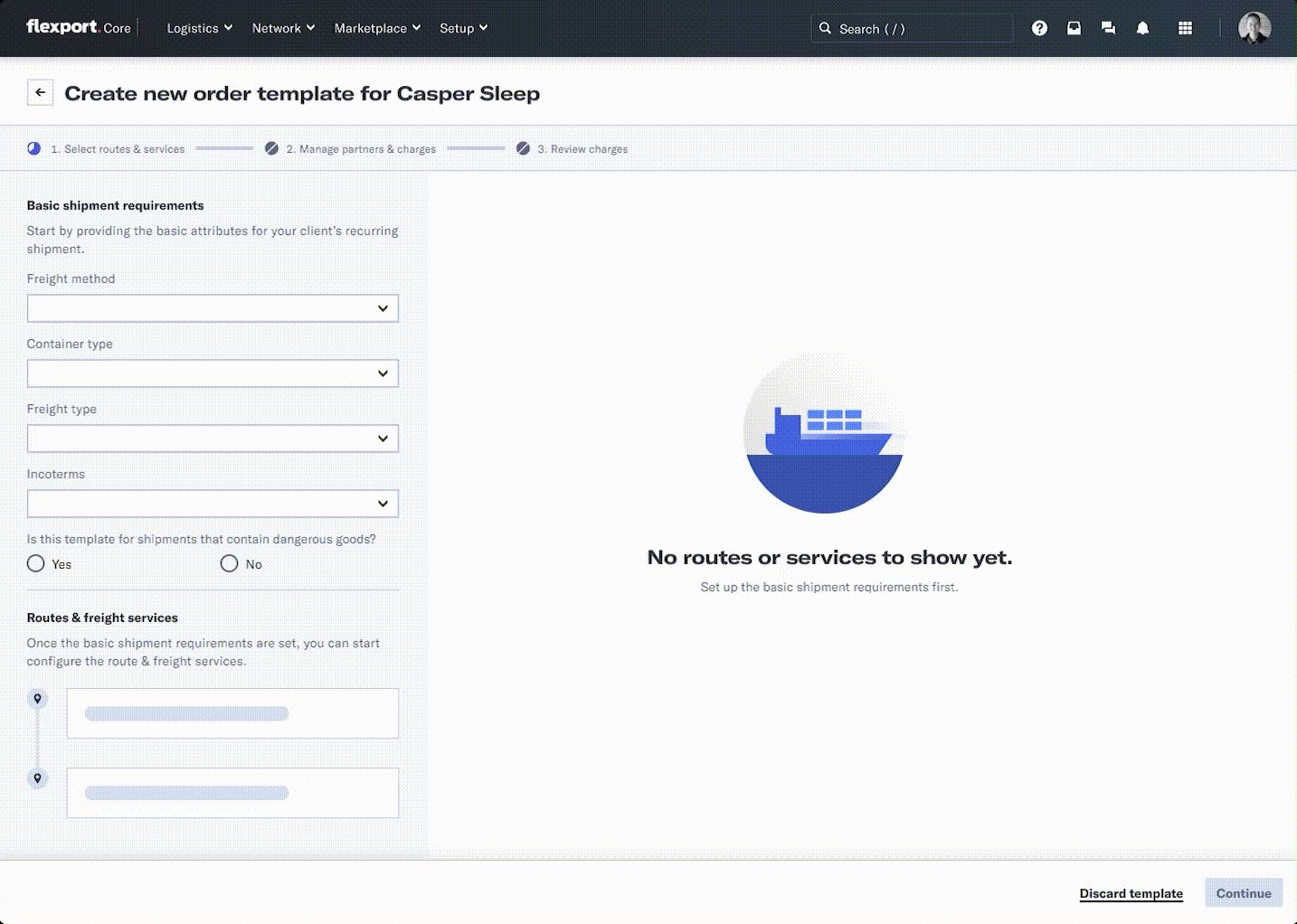
Option 1: Leverage the layout of the current order constructing workspace. Use left panel to fill in order requirements, and right panel to compose service and pricing details. Add clear labelling for each step and CTAs to guide users through the UI.

Pros
Users are familiar with the layout and flow, little additional learning costs; lighter lift for ENG since existing components can be reused.
Cons
The current left and right layout and the chunking of tasks did not align with the underlaying business logics between tasks. For new users, this design might still be hard to comprehend and follow.
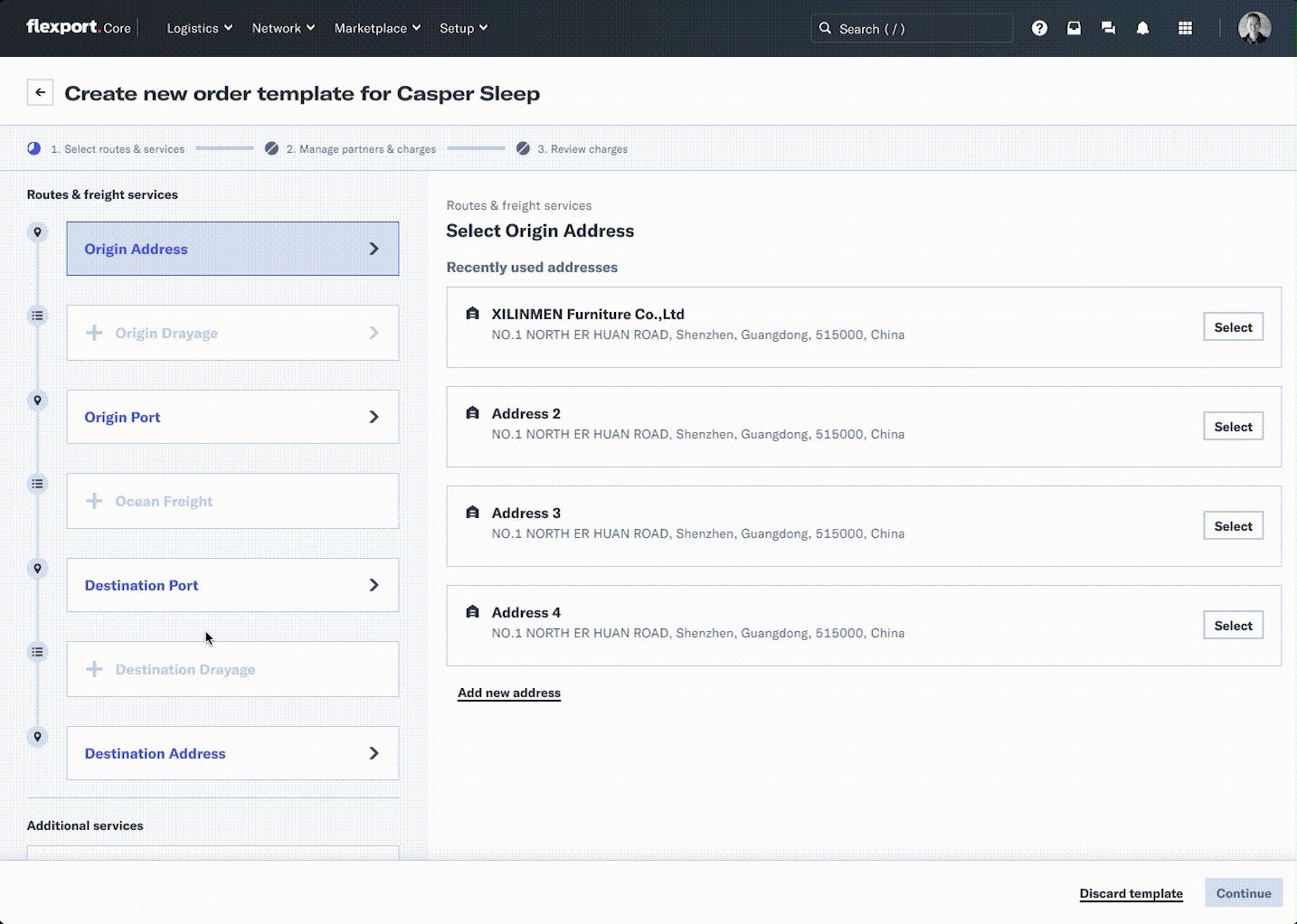
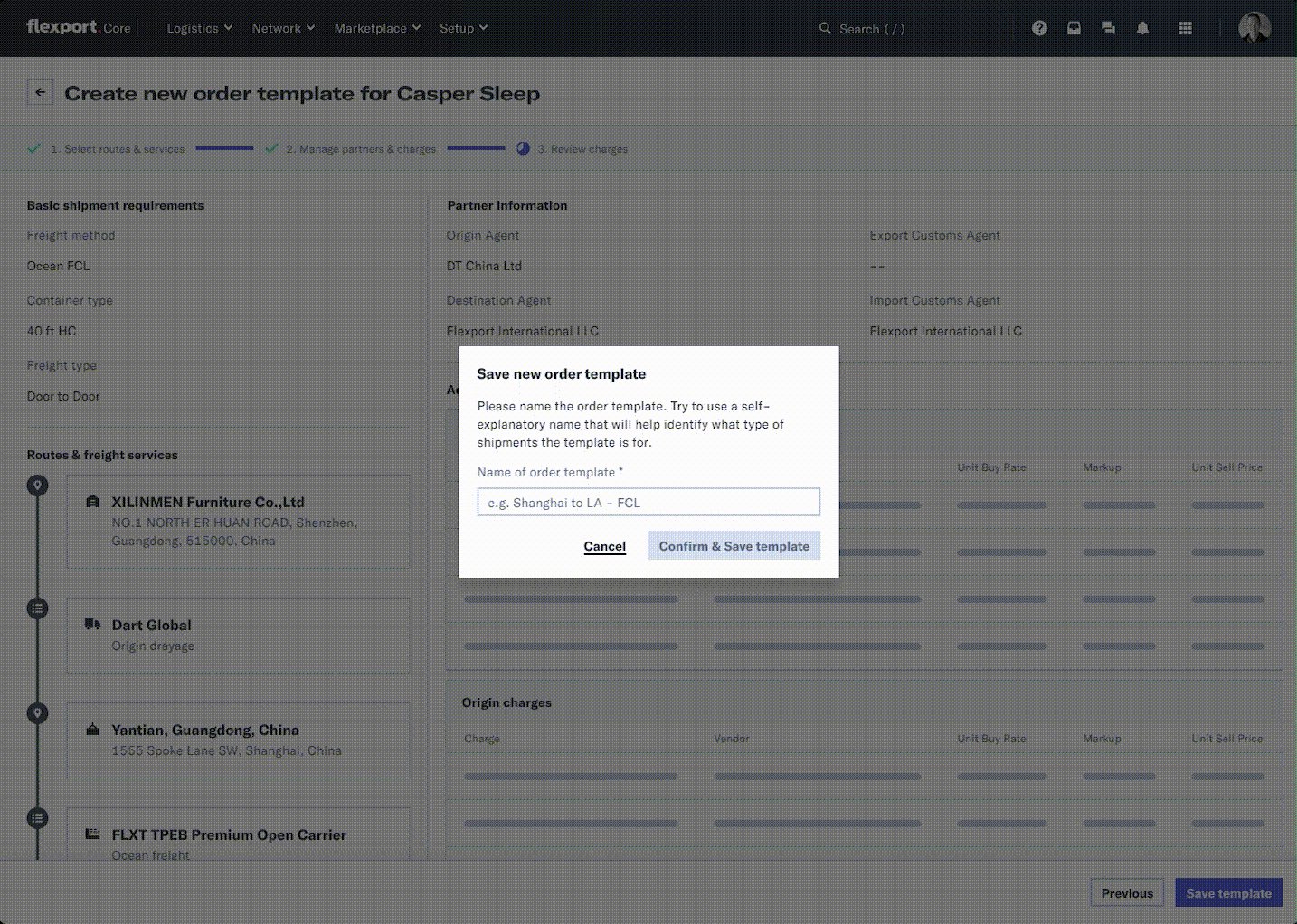
Option 2: A new step-wise flow that guides users through the experience. Use visual hierarchy and motion to better visualize the relationships between different tasks.

Pros
A more guided experience with distinct steps and clearer layout; the new service selection widget helps visualize the movement of a shipment for users (from A to B via Carrier XYZ).
Cons
Review with ENG on the early design suggested that this direction would incur 2 weeks additional work.
The new layout in Option 2 was perceived as much more intuitive despite Option 1’s familiarity effect.
Though both options yielded similar task success rates, 6/9 users mentioned the intuitiveness of B without any prompts and that the new route widget really helped give a better overview of the service details provided to customers.
We were at a decision point between the 2 options. Both would achieve our initial project goal (enable users to create an order template successfully). However, Option 1 used the layout from a dated legacy system that we knew would be revamped in the future. On the other hand, Option 2 presented more UX improvements that users were excited about, and it could in turn lay a foundation for the future order construct workspace. After clearly laying out the tradeoffs here to my team, I was able to bring my Product and Engineering partners on board, and gained all of the stakeholders’ support to go with Option 2.
CRAFTING THE SOLUTIONS
I aimed to further optimize the experience to reduce user friction, and create a scalable stepper pattern that could be leveraged by other designers.
Conceptually, we knew that the design was on the right track. However, after digging into the user behavior and feedback in the testings, I identified opportunities that could further enhance user comprehension of the task and reduce friction. For a new user flow, this would be super critical to get right in order to boost our user adoption and ensure the task success rate. I went through multiple rounds of iterations to refine the interaction, navigation patterns and visual details.

Iterations in Figma. Pushed through thanks to all the feedback in our critique & brainstorming sessions, reviews with ENG that helped me catch important corner cases, and lots of coffee☕️
With each round of iteration, I hosted design review with my PM, engineers, and stakeholders to gather feedback and thoughts. We were able to align on a user flow that could clearly represent the business logics between steps, without increasing too much backend efforts to set up new page structure or validation logics.
Iterations of user flows.
Some design highlights from each iteration -

Additionally, during my explorations, I realized that 1) our design system still lacked patterns for such complicated step-wise workflows; and 2) different teams were using slightly different visuals to show the route for a shipment, so I worked with our design system team to develop a new stepper pattern that aligned with our design language, and create a consistent and comprehensive route component that other teams can leverage.
To provide guidelines and ensure smooth hand off with ENG team, I created a detailed design spec shown below to document the visuals, interaction rules, and corner cases for the new stepper.

DELIVERY & IMPACTS
Reduced 45% of quote turnaround time, allowing Flexport to serve more customers and unlock growth
In Nov 2022, we launched this new experiences to all of our sales and operation teams globally. In just one month, we already saw amazing excellent user adoptions and the quote turnaround time for customers by 45%. With all the positive reactions from users, I am really looking forward to seeing the impact of this product grow continuously in 2023.


Last but the not least, this project wouldn't get here without all these amazing humans whom I truly enjoy working with -
Product: Greg DelVecchio
Engineering: Tennison Chan, Tracy Zhou, Jack Gao, Shawn Zhao, Weikang Rui, Chenghao Wang, Rohit Dhumal
Design System: Todd Lewis, Shaobo Yang
PHASE 2 - SELF SERVR CUSTOMER BUYING EXPERIENCE
Creating a vision - enable customers to self serve explore services & prices and place orders instantly
The launch of Order Templates Phase 1 was only the first step towards the future customer purchase experience. Our ultimate product vision is -
No more quotes are needed at Flexport. Customers can self serve explore logistics services, review the latest pricing, and instantly place an order without any back and forth.
However, to reach this self-serve experience, we still have quite a bit of unknowns to figure out. What information do customers like to see in terms of services? How do we help them make an informed purchase decision? What are some frictions right now when they place an order with us? At the end of 2022, in order to help product define our roadmap in the next 2-3 years and set our design north star, I led the vision work from conducting discovery research and synthesis, to creating design strategies and design concepts.

To kick off the research, I set up a workshop with cross-functional partners and stakeholders to gather the knowns and unknowns, align on our goals, and get buy-in.
I conducted user interviews with 4 sales members and 7 customers, to understand the pain points and identify opportunities in the customer journey from Consider to Purchase.
Key insights:
01. How we share service options with customers was cumbersome and hard to scale.
Customers are switching between emails and spreadsheets to view services & pricing sent from Flexport. They need a more hassle-free way to access this information.
02. It takes more than low prices to win customers' hearts.
Customers want to see an all-in price to get an accurate estimate of the final costs, but they also value information like transit time and performance metrics to evaluate tradeoffs and make an informed decision.
03. Customers need a more streamlined way to place orders.
There are too many offline touch points and different parties involved before an order can be placed, leading to customer friction, data inaccuracy, and downstream operation issues.


How sales shared service options and pricing with customers was extremely manual, leading to high internal costs as well as customer friction.
Through two months of research, synthesis, brainstorming and ideation, I created these designs to communicate our 3-year product vision and tell the story of how a customer will be able to self serve explore and purchase services from Flexport. These concepts were presented to product, design, engineering leadership, as well as business stakeholders. It helped align the team on the kind of experiences we want to build for customers in the next 3 years, informed our product roadmap and sequencing, and helped defined our long term enterprise growth strategies.
THE VISION
Help customers order logistics services
easily and confidently

Accessible services & pricing
Bring visibility of services and pricing to clients in a more efficient & scalable way, and eliminate the needs for offline pricing conversations


Stay informed beyond just prices
Enable our clients to easily access all the information they need when evaluating our services, e.g. pricing breakdown, performance metrics, and make an informed decision.


Order with confidence and ease
With the access and permission control system, different parties involved can directly place bookings using a pre-configured template, streamlining the user flows for customers through reducing offline touch points and increasing data accuracy.












